無料WebARの作り方
無料WebARの作り方について解説します。既にモデルがあれば数分でWebARやWebVRに対応できます。
無料3DCG制作ソフトのBlender(ブレンダー)を使用するのでまだ持ってない方はインストールしてください。

Blenderでモデルを開く
Blenderを開いてタイプに合わせて進めて下さい。
①既にモデルが手持ちにある場合はそのままモデルを開いてgltfで保存してください。
②無い場合は新たにBlenderで簡単なモデルを作成してgltfで保存してください。
③Blender自体が完全に初めてでよく分からない場合は下記を行ってください。
①②の場合はgltfで保存後に後述の「gltfファイルをiOS向けのusdzに変換」に進んでください。
③の場合は著作権フリーのモデル「ウサギ (テスト用)」をダウンロードしてからBlenderで最初の立方体を消して、
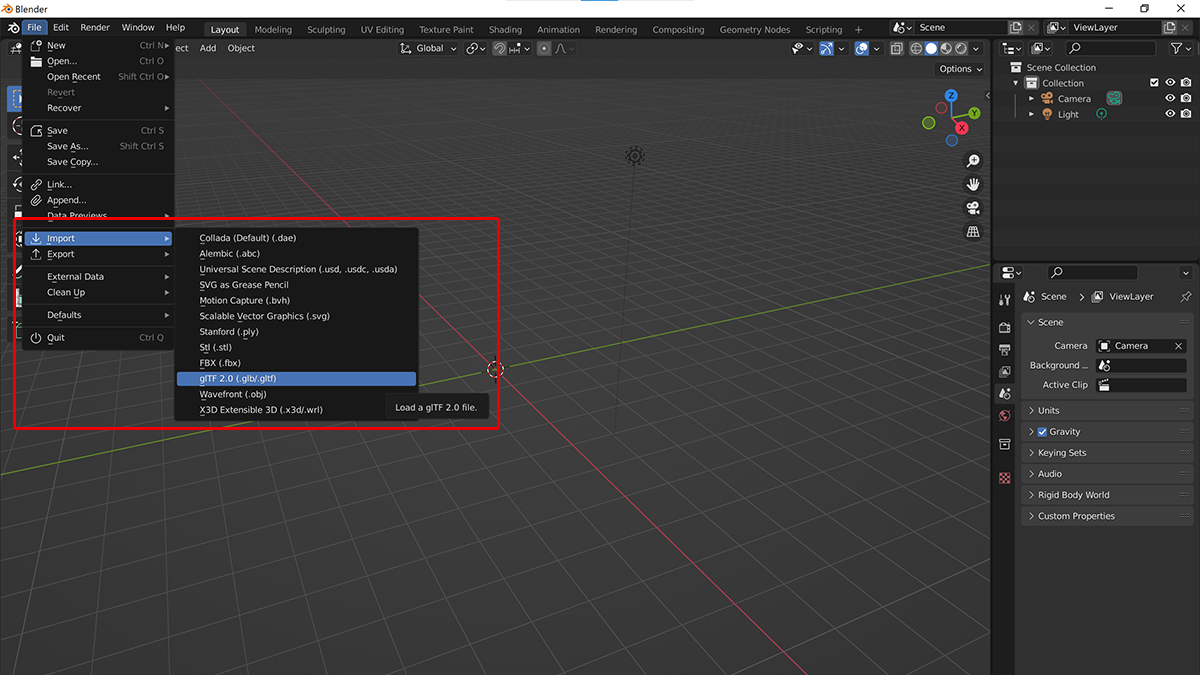
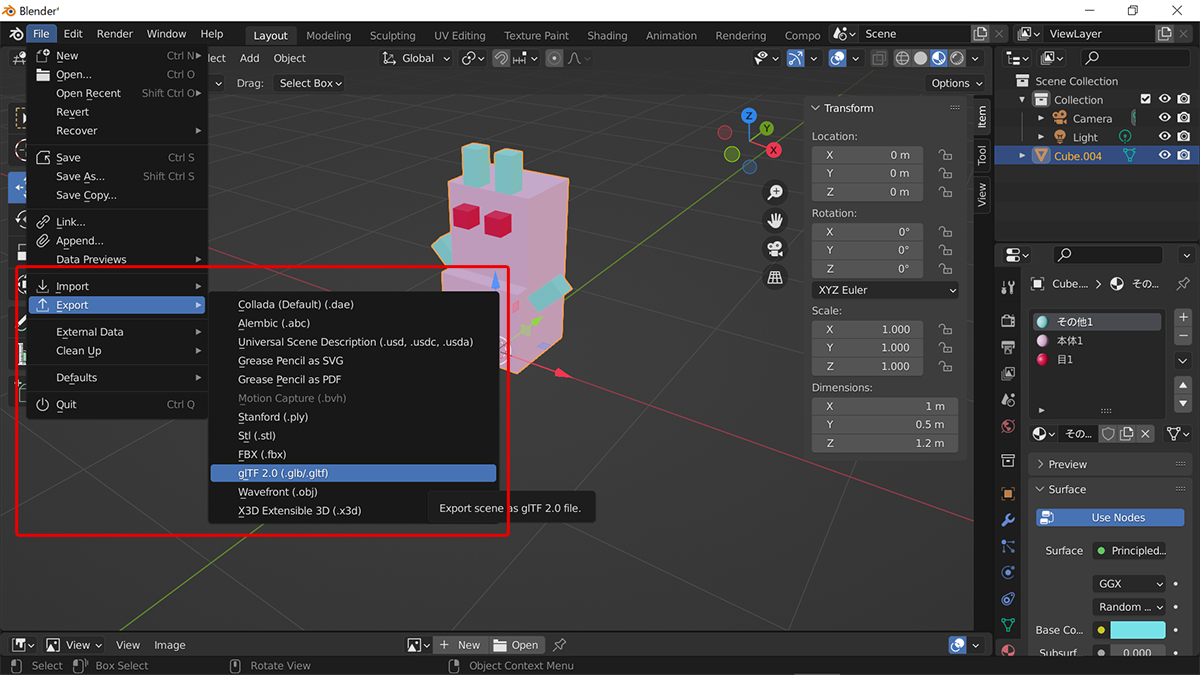
上部のファイル→インポート→gltf2.0(.glb/.gltf)を選択して上記のモデルをインポートしてください。

モデルの標準位置について
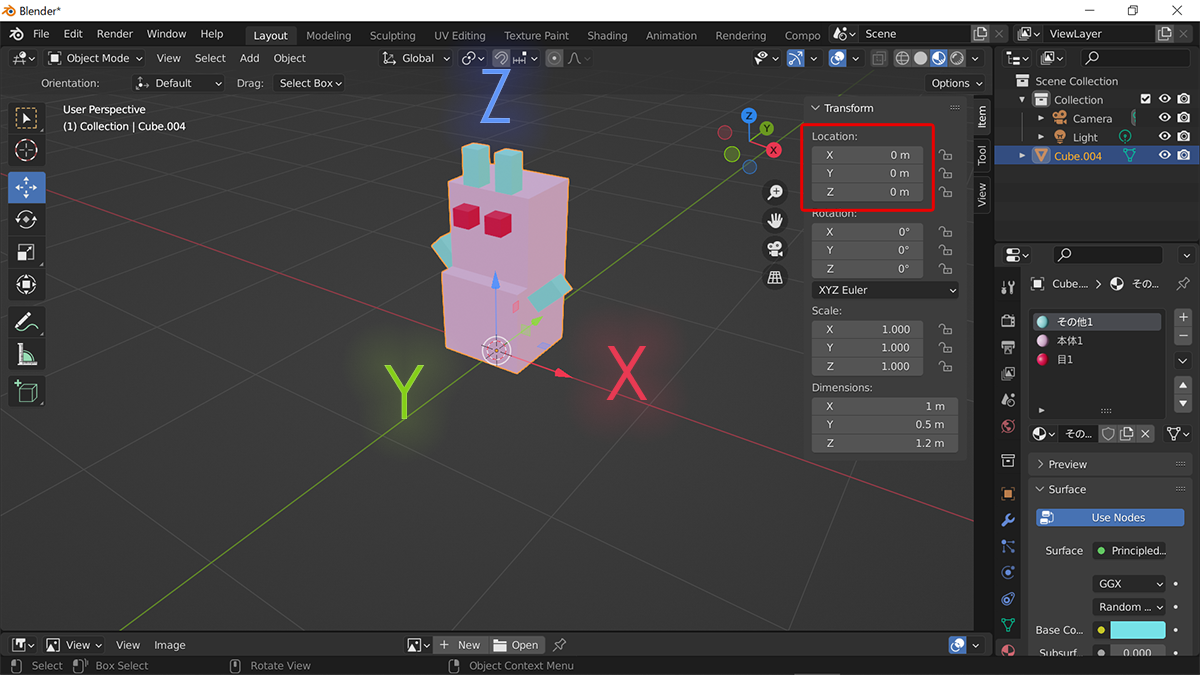
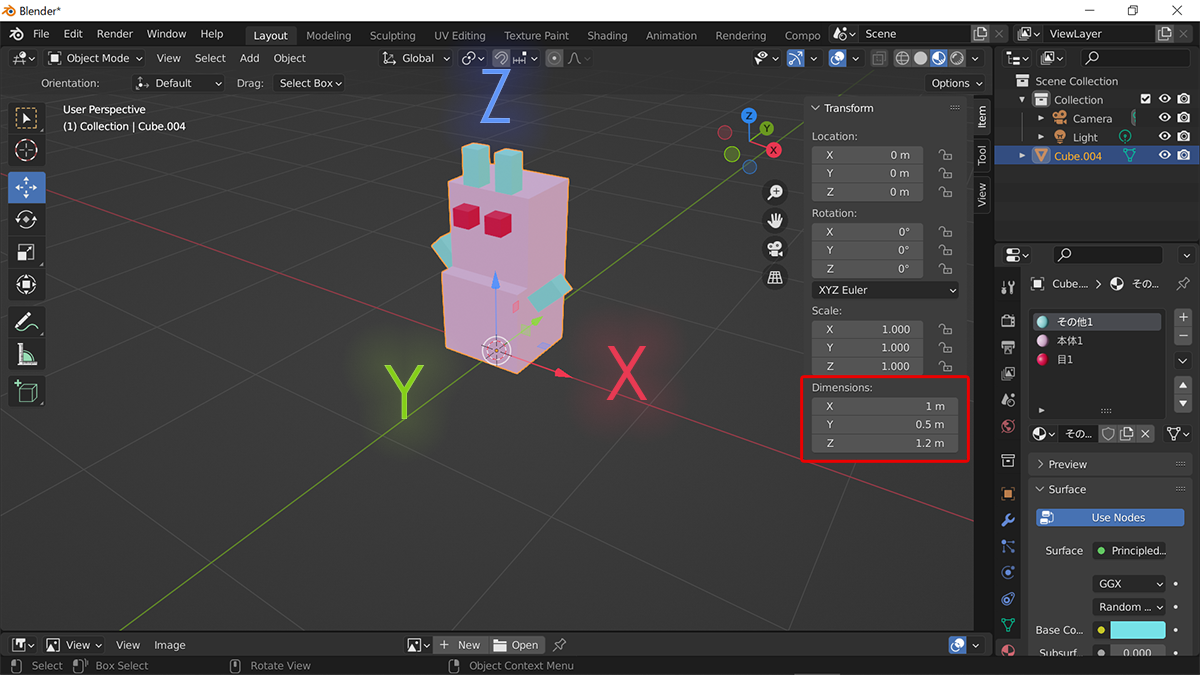
モデルの位置はX軸とY軸が(x:0 y:0)の位置に設定してください。
モデルの底部がZ軸の0の地点に接するように設定してください。
オブジェクトトランスフォームを(x:0 y:0 z:0)になるようにするとWebAR時にも適切な位置に自動配置されます。

モデルの正面方向について
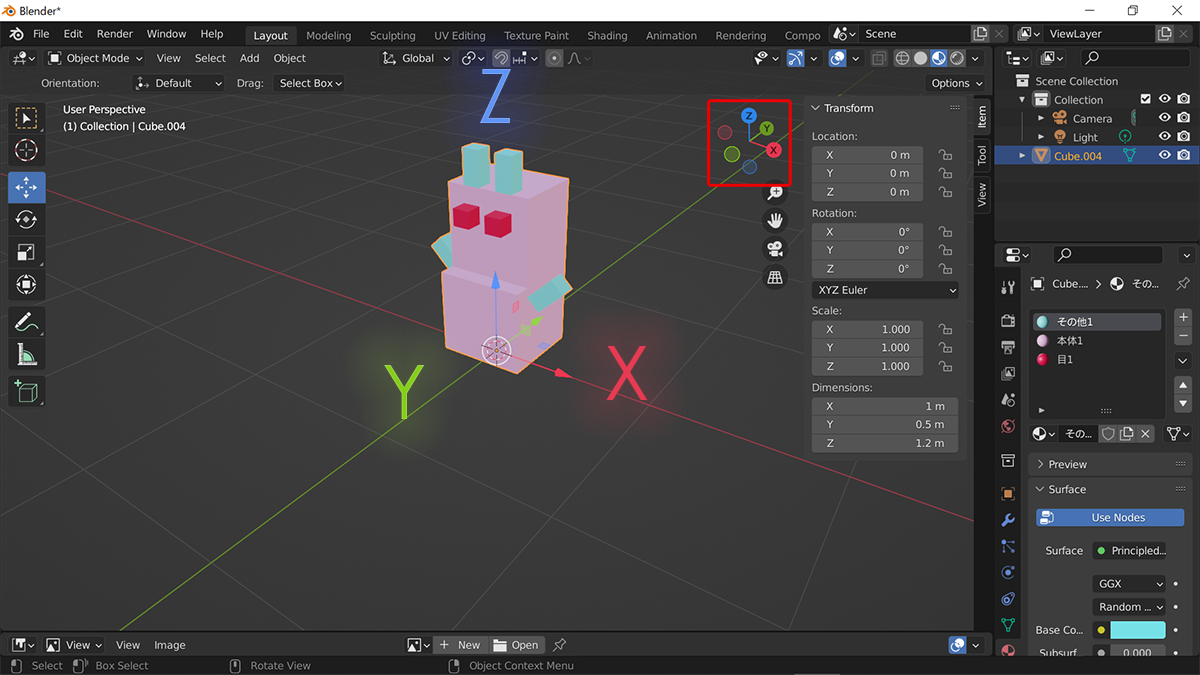
モデルの正面を下記画像のY軸方向にしてください。
(他に設定されている場合はそちらが優先される可能性がありますので�確認ください。)

モデルのサイズについて
モデルのBlenderでの大きさがそのままWebARやWebVRでの召喚時の大きさになります。
下記画像の場合はX軸方向100cm、Y軸方向50cm、Z軸方向120cmのサイズで召喚されます。
ECサイト等向けに使用する場合は特にこのサイズが特に重要なので注意してください。
モデルの表示には透視投影が採用されてます。
(透視投影では近くに位置するものが大きく遠くに位置するものが小さく描かれ現実の肉眼での見え方に近くなります。)

モデルの対応形式と注意点
WebARの各スマートフォンの対応形式はAndroid向けは[gltf, glb, vrm]、iOS向けは[usdz]になります。
下記でAndroid向けのgltfファイルから用意していきます。
Blenderでのモデルのエクスポート時にgltfの単一ファイルに出力する形で保存してください。
XRコンバーターで変換できるのはgltfのみです。XR Designerに対応出来る形式はgltf又はglb形式です。
(vrm形式の規格に関してWebAR、WebVRでの表示や召喚の際に不安定になる現象を確認してます。)
モデル データ(メイン)の形式優先度
◎ glb (WebAR, WebVR, XR Designerに対応, gltfより軽い)
◎ gltf (WebAR, WebVR, XRコンバーター, XR Designerに対応)
△ vrm (WebARに対応)

gltfファイルをiOS向けのusdzに変換
gltfファイルが準備できたらiOS(iPhone等)向けのusdzファイルも用意します。
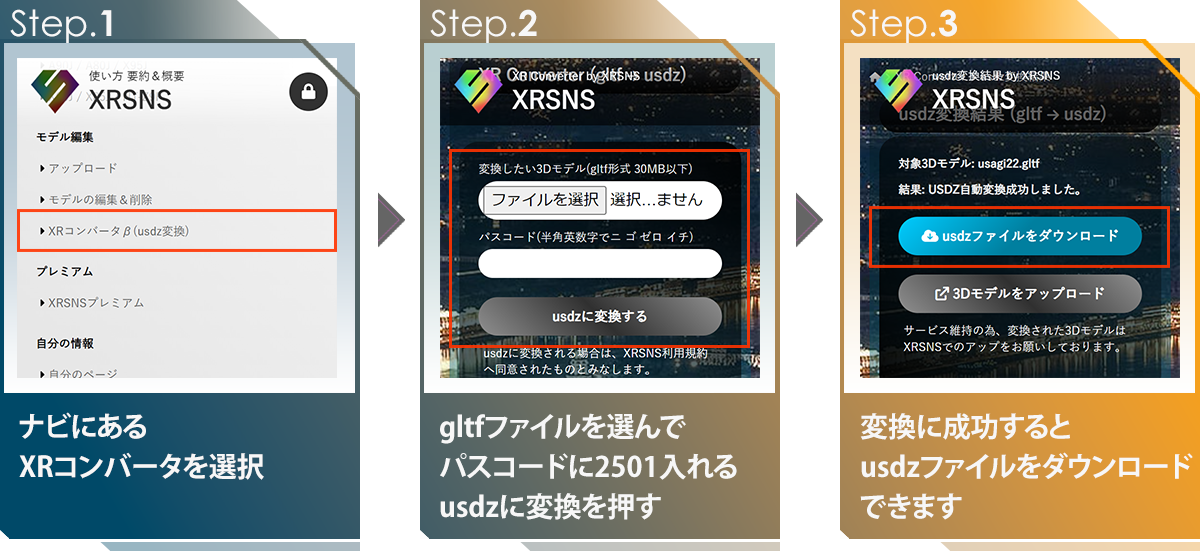
XRSNSのナビにある無料の「XR Converter」をクリックしてページに移動します。
変換したいgltfファイルを選んでパスコートに2501を入力してusdzに変換するボタンを押します。
成功すればusdzをダウンロードするボタンが出現するのでそこからダウンロードしてください。
(現在βです。対応してないマテリアル等の場合は失敗する可能性があります。
無理な場合はusdzは無くてもアップロードできますので次の項目へ飛ばしてください。)

モデルの容量サイズについて
WebARはモデルの容量サイズが大きくなりすぎてしまうと読み込みが遅くなりUXに大きな悪影響与えてしまいます。
モデルの容量サイズの上限は30MBとさせて頂いておりますがwebAR利用時の推奨は15MB以下です。
通信環境にもよりますが20MBを超えると表示がかなり遅く感じられます。
将来的には5Gが広く普及し大きめのサイズでも表示時間は改善されると予測はされます。
(因みにXRSNSではAndroid向けのglb,gltf,vrmとiOS向けのusdzはそれぞれ別々で上限が30MBになります。
各ユーザーの総使用容量には合計が加算されます。)
モデルをアップロード(メール所有者確認)
ファイルの準備が出来たらモデルをアップロードします。
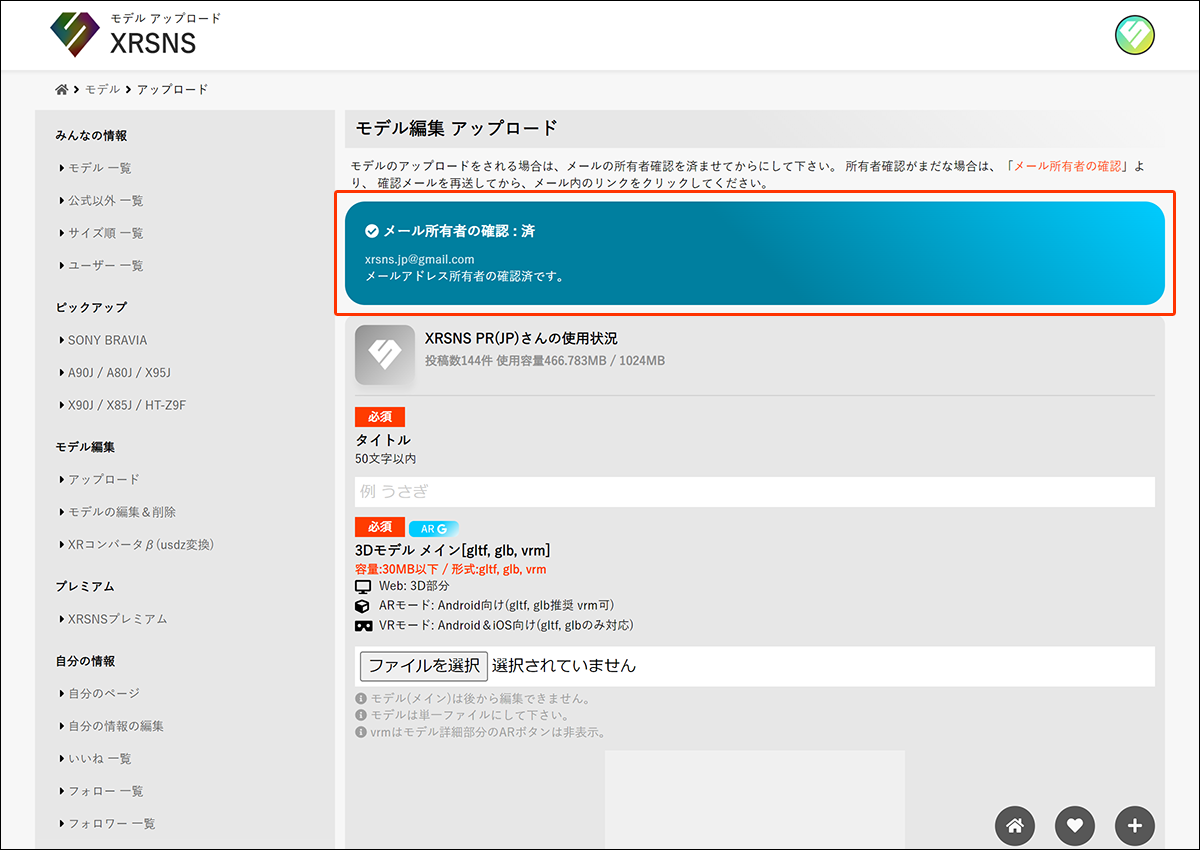
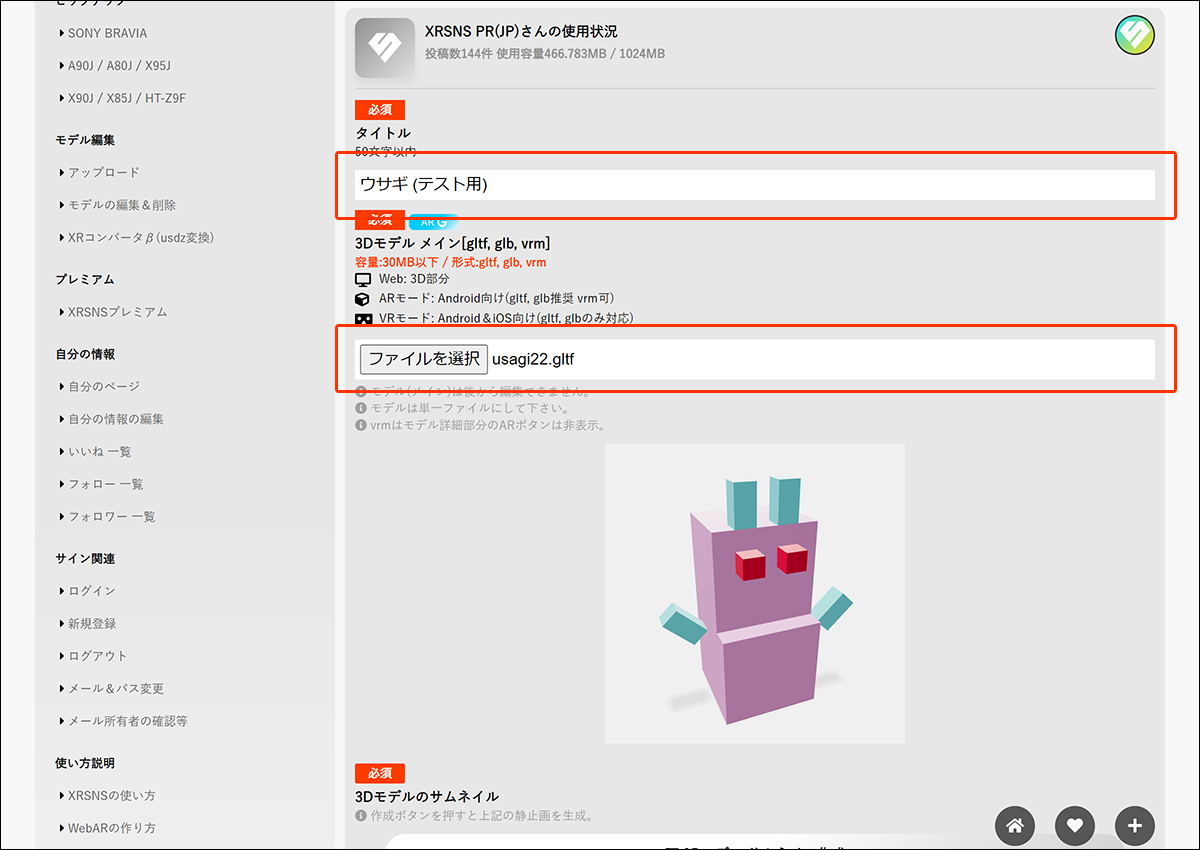
ログインして「モデルのアップロード」 ページに行き各項目に必要な情報を入力してください。
(メール所有者の確認が赤くなってる場合はログイン後「確認メールを再送」から再設定してください。)

モデルをアップロード(WebとAndroid向け)
次にタイトルを入力して「モデルデータ(メイン)」(WebとAndroid向け)からgltfファイルを選択してください。

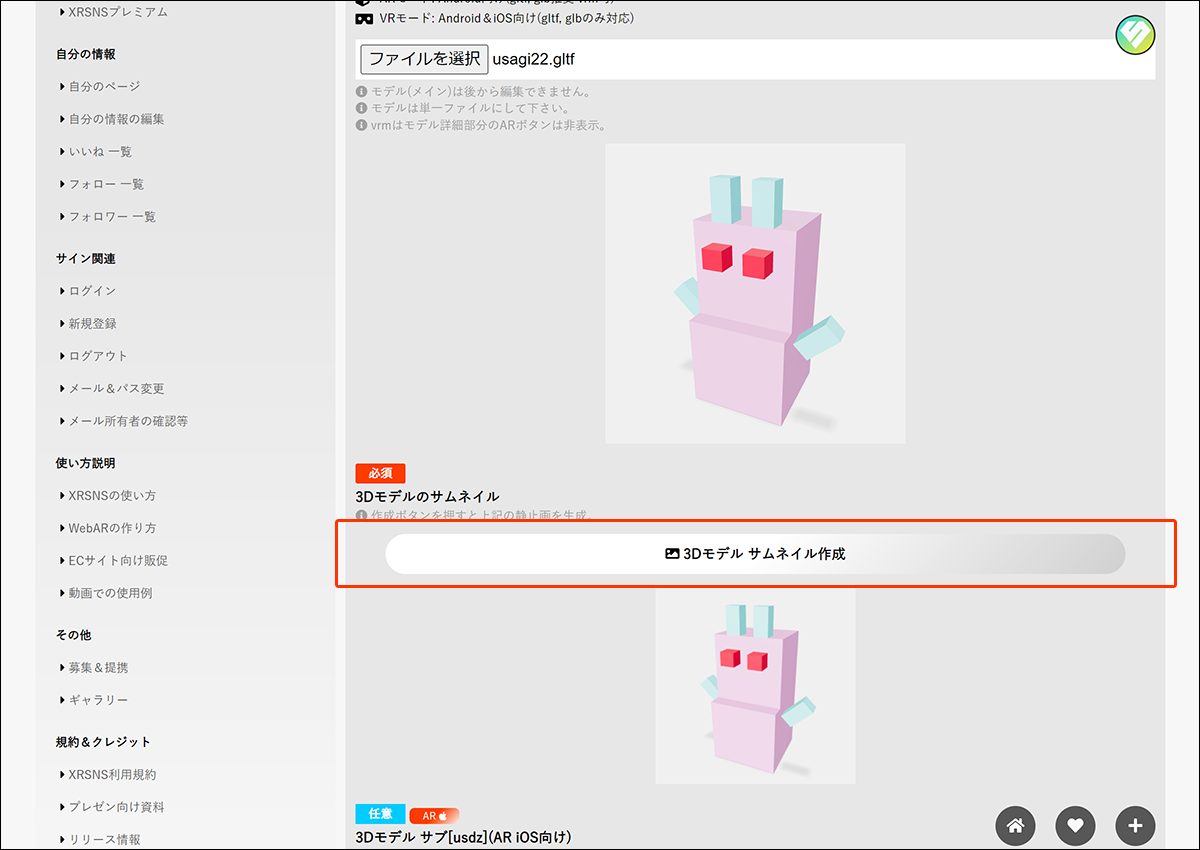
モデルをアップロード(サムネイル作成)
サムネイルはサムネイルにしたい角度で作成ボタンを押してください。
(サムネイルは何度でも直せます。アップロード後でも編集から直せます。)

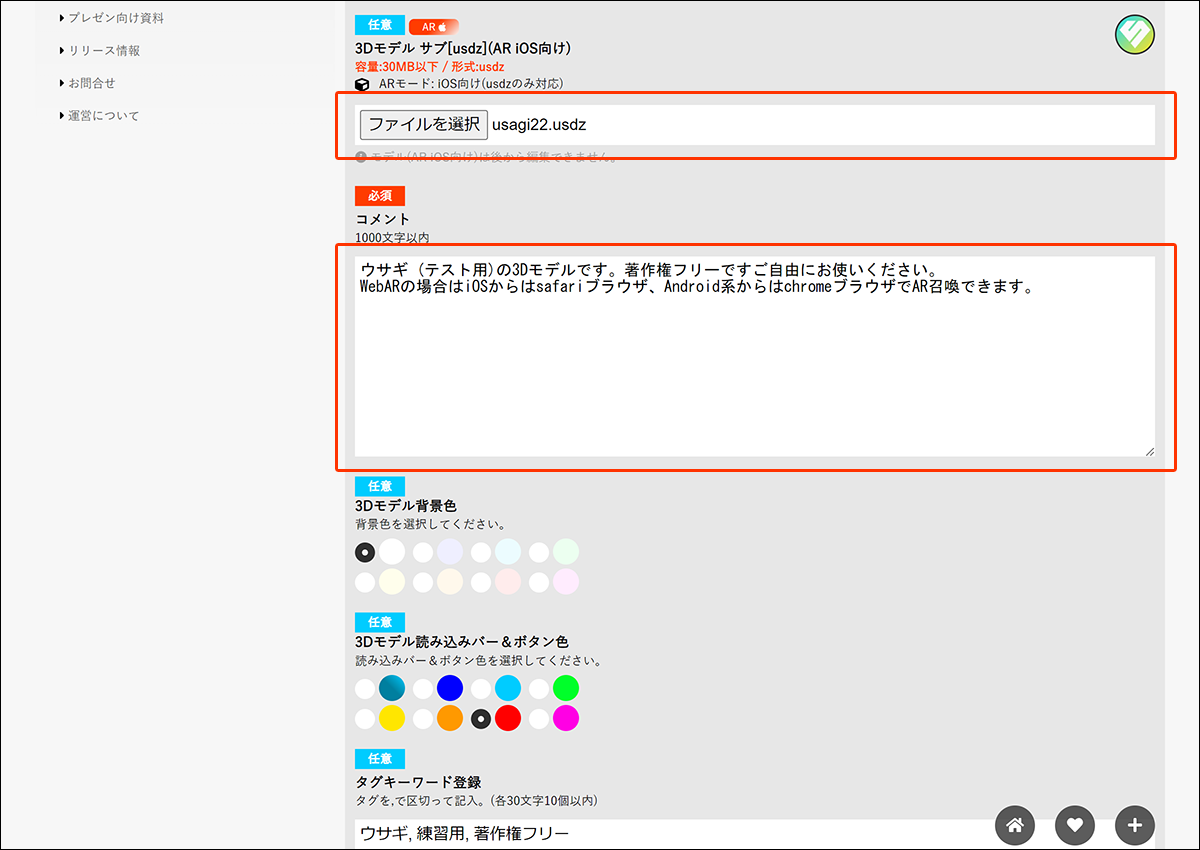
モデルをアップロード(iOS向け)
「モデルデータ(サブ)」(iOS(iPhone等)向け)からusdzファイルを選択してください。
上記の�「XR Converter」で変換したusdzファイルを選択します。
(usdzファイルがない場合は飛ばしてください。)
コメントの項目にモデルに関する説明を記載してください。

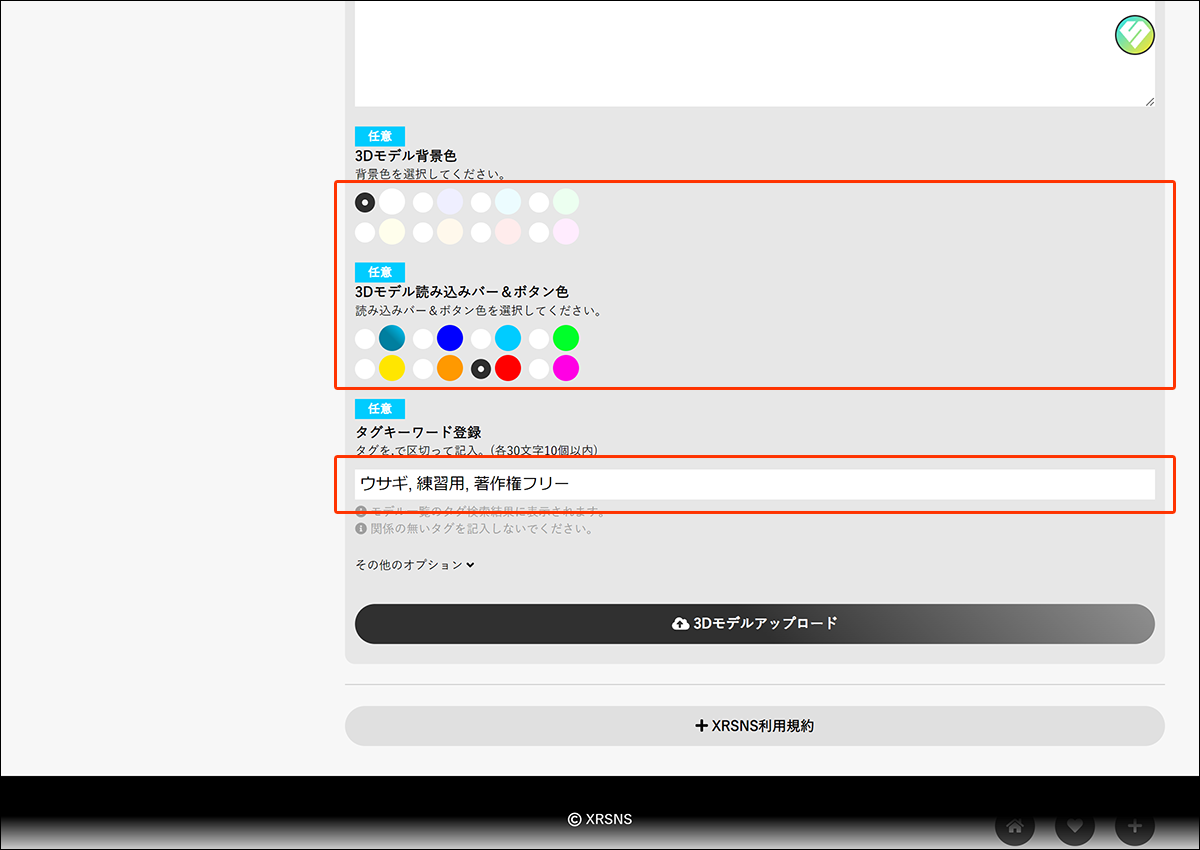
モデルをアップロード(装飾色とタグ)
最後に背景とボタンの色を選択してタグを入力します。
タグは10個まで入力できます。モデルの特徴に近いタグを入力して,で区切ってください。
規約を確認してアップロードしてください。WebARとWebVRに自動対応します。

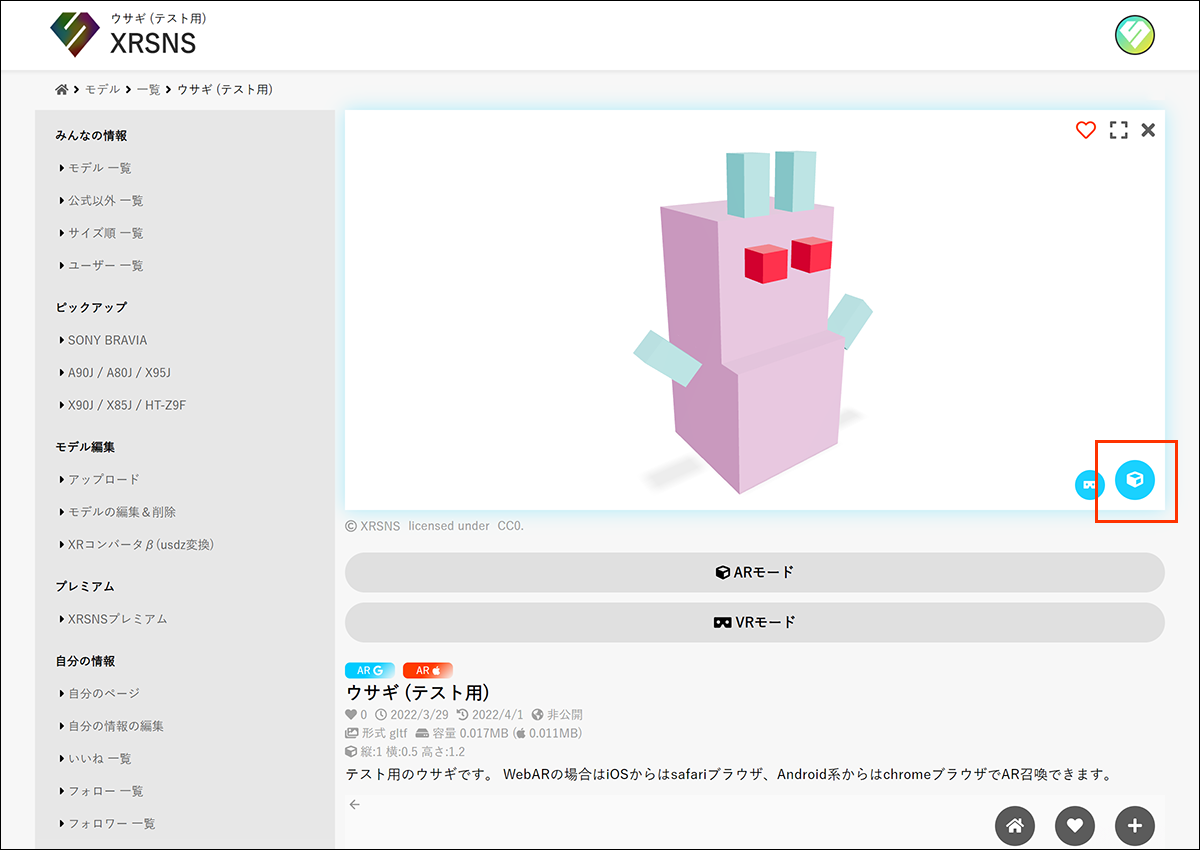
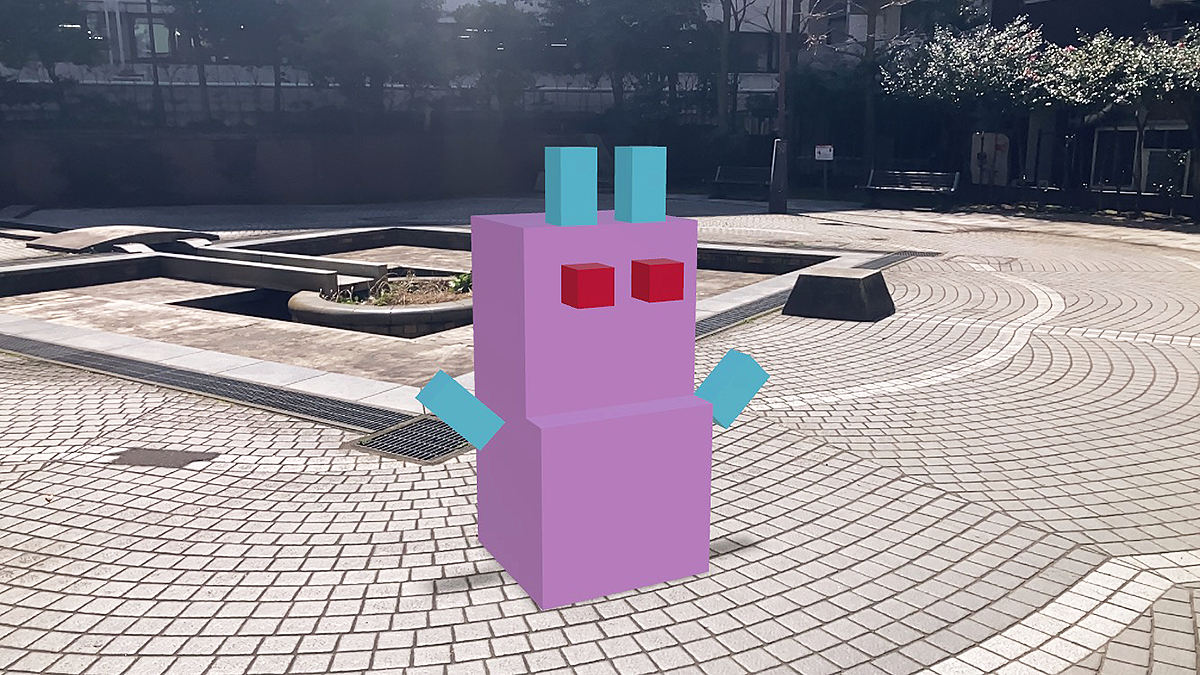
作ったWebARを呼び出し
アップロードが完了するとモデルのURLが表示されるのでページに行き右下のARボタンを押してください。
カメラ画面から周囲の空間の認識後にWebARでモデルを召�喚できます。
AR呼び出しはスマホからiOS(iphone等)の場合はsafari、android(pixel等)の場合はchromeブラウザで行ってください。


動画でも確認WebAR呼び出し
XRSNSではサイト利用時でも埋め込み時でもワンクリックでAR呼び出しできます。
3DCG部分を自分のサイトに埋め込む(貼り付ける)方法は「モデル埋め込みの3ステップ」より確認できます。
「動画での使用例」に使用例の動画があります。
モデルのアップ時の注意点
アップロード後に「モデルの編集&削除」にて自由に編集できます。
メインのモデル[gltf, glb, vrm]とサブのモデル[usdz]はアップロード後にモデルの編集から差し替える事は出来ません。
「いいね」や「フォロワー」の不正操作を防ぐ為にこの様な仕様にさせて頂いております。
万が一の場合に備えてアップロード前にファイルを各自SSD等に保存されることをお勧め致します。
